基于vue cli3实现自己的组件库且发布到npm(一)环境搭建
前言
安装vue-cli3.0
因为我电脑之前有装了vue-cli2的,所以要先卸载以前的版本,再安装新的版本。
npm uninstall vue-cli -g然后再安装新版本
npm install -g @vue/cli 安装成功后用vue -V查看,发现还是2.9.x版本,我看了一下node版本是符合要求的,然后我真是的一脸懵逼。然后网上搜了下,最后找到了一个解决办法(window系统有遇到这个问题,mac没有)。
- 把node完全卸载了,文件也删除干净。
- 然后下载nvm,下载传送门,选择相应的版本,然后选择下载nvm-setup.zip这个包,然后安装成功后,命令行输入nvm,会出现nvm版本号和一系列指令。
- 命令行输入
nvm install node版本号,就可以安装相应版本的node,最后nvm use node版本号使用指定版本的node - 最后在命令行输入
npm install -g @vue/cli,发现输出终于是3.x了,欢呼!!
创建github项目
为了后期维护,我把代码上传到了github上,项目地址,具体怎么上传到github请自行搜索。
代码上传后默认是提交到master分支,我们拉一个develop分支,在该分支上进行开发。
项目结构
创建项目
vue-cli3.0是通过 create创建,跟2.0是有区别。
vue create zzilcc-ui通过上面的命令,我们创建了一个新的项目。
运行npm run serve就能把项目起起来。
调整目录
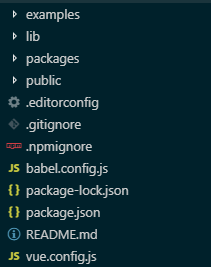
我们需要一个目录存放示例,一个目录存放真的组件代码,所以我们将原先的src目录改名成examples,然后新增一个packages目录,用来放组件代码。
所以调整后的目录是这样的

配置
重新配置入口为example/main.js
因为我们刚把src目录改成了example,所以我们要修改一下项目的入口文件的路径,我们创建在根目录下创建一个vue.config.js文件。
1 | module.exports = { |
支持对packages目录的支持
packages是我们新增的,我们需要手动配置,要不然webpack是不会处理。
1 | module.exports = { |
编写组件
创建一个新组件
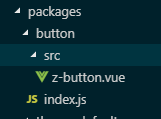
1. 我们在packages目录下创建一个button文件夹,每个组件都一个文件夹
2. 在button文件夹下创建src文件夹,用来存放组件源码,并在src文件夹里创建一个z-button.vue
3. 在button文件里创建一个index.js,用来对外提供组件的引用
为了测试,我们在z-button.vue的template里写一个<button>

然后再button/index.js里写组件的install方法,创建相应的组件方法,供外部调用。
1 | // 导入组件,组件必须声明name |
整合所有组件,对外导出
修改packages/index.js
1 | // 导入z-button组件 |
创建主题样式
因为第一次建组件库,没什么经验,然后借鉴了好多ui组件库,比如element ui,iView,VV-UI等,我看到他们都没有在组件vue文件中去写相应的样式,也没有显示调用样式文件,然后研究了一下element ui的,发现它是将样式所有抽离出来,用gulp打包编译。然后我们在项目中需要引用样式文件。
创建一个github新项目
我创建了一个名为theme-default的github项目用来存放主题样式。然后得到了一个项目地址。
创建样式文件目录
我们在packages/下新建一个样式目录,叫做‘theme-default’,这个名字你可以随意。
初始化样式文件
我们通过npm init初始化,然后命令行会出现一些内容让你填写,比如name,main,author等,关于git项目的选项,我们要填上第一步创建的github项目地址,然后结束后在theme-default目录下会出现package.json,里面的内容就是你刚刚填写的。
我们在样式目录下新建一个src目录用来放置样式文件,然后在src目录下创建button.scss,和index.scss.
然后安装一下scss/sass
npm install -D sass-loader node-sass在button.scss里先写
1 | .z-button { |
在index.scss
1 | @import "./button.scss" |
安装gulp
下面的命令都是在theme-default目录下执行
全局安装:
npm install --global gulp作为项目的开发依赖(devDependencies)安装:
npm install --save-dev gulp在theme-default目录下创建一个gulpfile.js,在改文件中编写
1 |
|
发布到npm
配置命令
我们在zzilcc-ui目录下的package.json的scripts里加一个lib命令
1 | "scripts": { |
然后运行lib命令 npm run lib
该命令其实执行了两个命令,第一个是vue-cli3.0的vue-cli-service build
1 | 用法:vue-cli-service build [options] [entry|pattern] |
vue-cli-service build 会在 dist/ 目录产生一个可用于生产环境的包,带有 JS/CSS/HTML 的压缩,和为更好的缓存而做的自动的 vendor chunk splitting。 –vue-cli官网
第二个命令是执行样式文件的gulp build
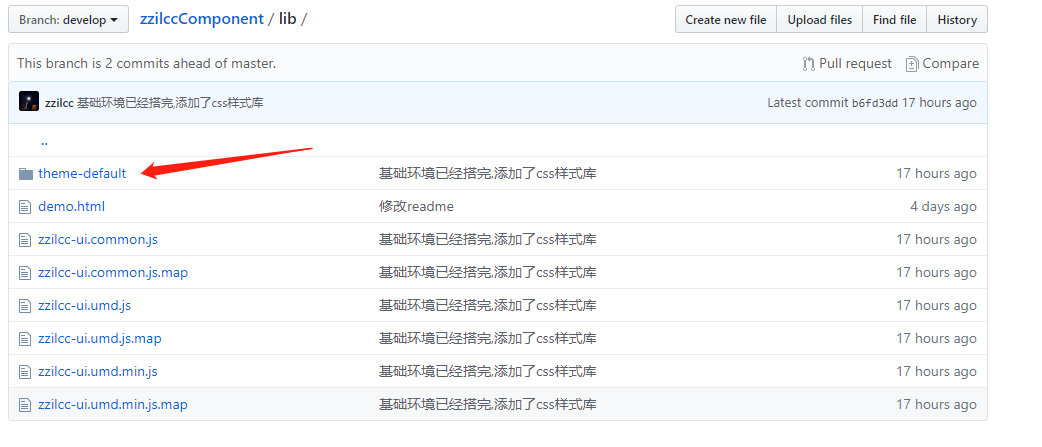
命令执行完后会在zzilcc-ui下生成一个lib文件

箭头指向的是生成主题样式文件,然后是html,和压缩后的js
配置 package.json 文件中发布到 npm 的字段
- name: 包名,该名字是唯一的。可在 npm 官网搜索名字,如果存在则需换个名字。我第一个名的名字叫”zzilccComponent”发布失败了,改成”zzilcc-component”才可以,不知道是不是大写不行
- version: 版本号,每次发布至 npm 需要修改版本号,不能和历史版本号相同。
- description: 描述。
- main: 入口文件,该字段需指向我们最终编译后的包文件。
- keyword:关键字,以空格分离希望用户最终搜索的词。
- author:作者
- private:是否私有,需要修改为 false 才能发布到 npm
- license: 开源协议
贴上我的配置
1 | "name": "zzilcc-ui", |
添加npm发布忽略文件
我们在zzilcc-ui目录下新建一个.npmignore文件,语法和git的忽略文件是一样的,内容如下
1 | # 忽略目录 |
注册npm账号
去npm官网注册一个账号,然后网站会发一封邮件到你注册的邮箱,点击邮件中的链接,就表示邮箱验证成功。
然后在zzilcc-ui目录打开命令行输入
npm login该命令会让你输如npm 账号,密码,邮箱,相应的输入你注册的账号,密码输入不会显示,输入完回车就行
发布你的第一个npm包
最后我们只要执行发布命令
npm publish成功后,去npm官网上搜索你写的npm name,搜到你相应的包就算成功了。

结束语
下一篇文章我将会细讲怎么写一个组件,今天只是把环境搭好,有什么疑惑可以到issues给我提问。要是觉得我写的还行,能帮助到你,也可以给我github项目star一下。
打赏植发钱
一入前端发直掉,
网络一线牵,
珍惜这段缘。
感觉要开始存钱植发了。
环境搭建/zf.png)
环境搭建/wxZf.png)